今天來說如何用html和css做出網頁上方的標題欄,就像iT邦幫忙網頁中藍色的那欄
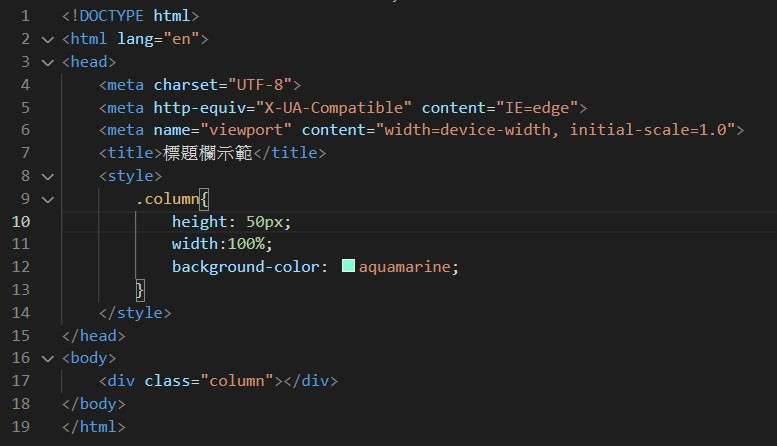
首先我們新增一個div,將他的長度設為50px,寬度設為100%,並且給他一個顯眼的底色方便我們觀察
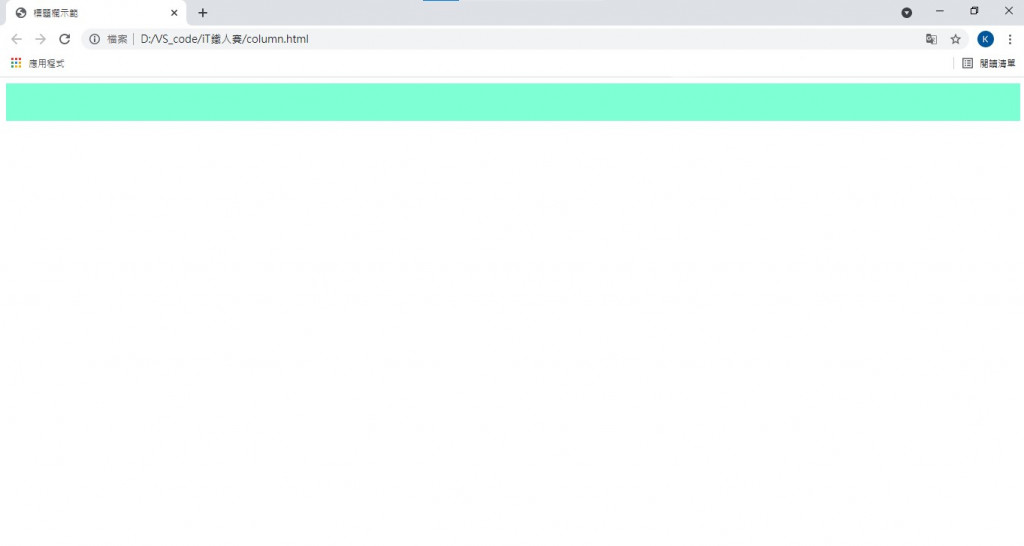
打開網頁預覽會得到以下的效果,這裡使用的是chrome瀏覽器
可以發現在顏色區塊的外圈還有一小段的留白
這是因為每個瀏覽器的不同造成的,這時我們需要連結一個reset.css的檔案,將瀏覽器中的留白消除,可以將這個網站https://meyerweb.com/eric/tools/css/reset/ 中的程式碼直接貼在一個新的空白檔案中,並且儲存為css檔,這個檔案要儲存在跟你要連結的html檔同一個資料夾中,接下來在你的html檔的head中新增以下這段程式碼
<link rel="stylesheet" href="reset.css">
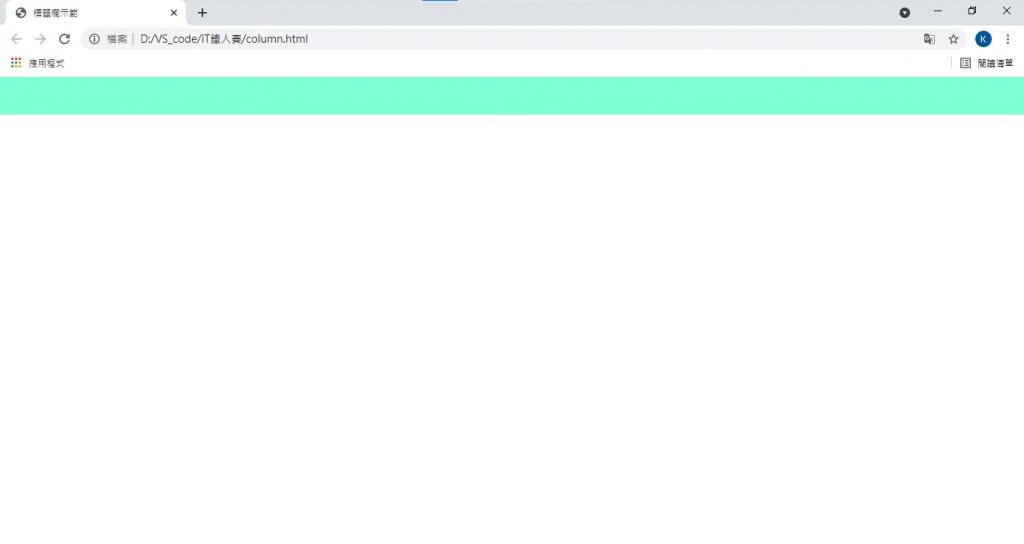
這時候在打開網頁就會發現我們創造的色塊貼齊網頁的邊線了
到這裡我們就成功創造出標題欄的色塊了,明天再來說說如何在這個色塊上新增一些可以點選的文字區塊
